ZOTAC G43ITX-A-Eにで動いていたWindows7 x64のHDDをZOTAC GF6100-E-Eに載せ替えようとしたところ、予想通り起動しませんでした。
G43ITX-A-Eは型番が示す通り、Intel G43チップセットですからCPUはIntelです(Core2Duoが乗ってました)、この構成で動作していたWindows7 x64のHDDをAMDのAthlon II X2 260u+NVIDEAのIONチップセットのGF6100-E-Eに載せ替えたのですから、動かないのは想定の範囲内です。
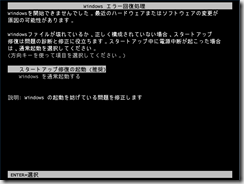
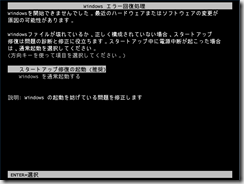
症状としては、電源ON→Windowsの起動中にリブート
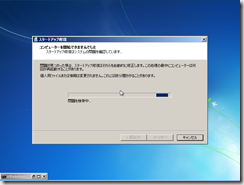
→コンピュータの修復

→修復できずに終了する。
のおなじみのパターンです。
googleで”Windows7”,”起動しない”あたりをキーワードに検索すると、比較的よく出てくるのがSATAのモードをIDEからAHCIに変換した時に発生するトラブルですが、起動途中にこけるのは大体同じような原因でしょうから、このあたりから探ることにして修復を試みます。
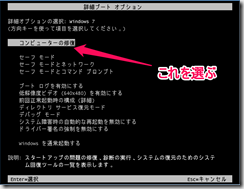
電源ONで起動します、起動時にF8キーを連打していると、うまくいくと

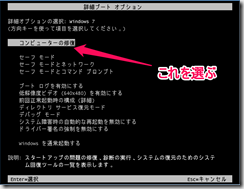
詳細ブート オプションの画面になりますので、一番上の「コンピューターの修復」を選択します。
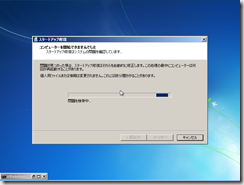
しばらく待っていると…

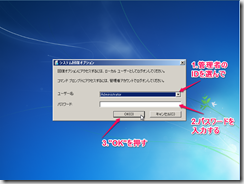
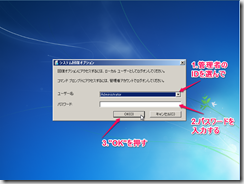
この画面では「OK」を押します。
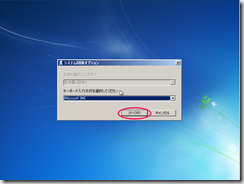
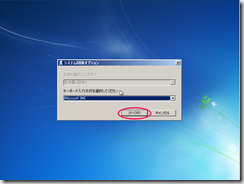
次に管理者ユーザーでのログインを求められますので

管理者のユーザー名を選択し、パスワードを入力してから「OK」ボタンを押します。
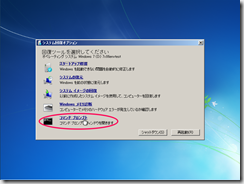
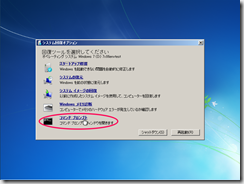
回復ツール選択画面が表示されたら

一番下の「コマンド プロンプト」を選んでクリックします。
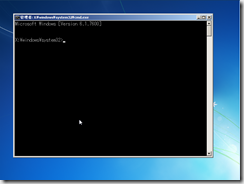
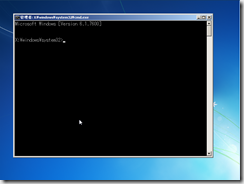
すると

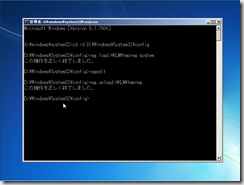
と、コマンド プロンプトが開きました。
この状態ではエクスプローラー等は使えないので、手動でWindows7がインストールされているドライブを探し当てることになりますが、C:はシステムで予約済みですので、D:から割り当てられるようです。
例えば1つのHDDに特にパーティション等を作成せずにインストールした場合にはD:がWindowsがインストールされたパーティションになります。
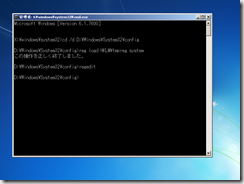
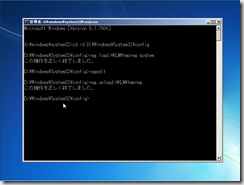
今回はD:がWindowsがインストールされているドライブでしたので、コマンド プロンプトから
|
|
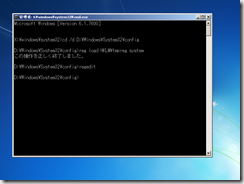
X:\windows\system32><strong><em>cd /d C:\Windows\System32\config </em></strong>[Enter] D:\Windows\System32\config><em><strong>reg load HKLM\tmpreg system</strong></em> [Enter] この操作を正しく終了しました。 D:\Windows\System32\config><strong><em>regedit</em></strong> [Enter] |

と入力し、レジストリエディタを起動します。
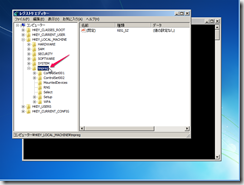
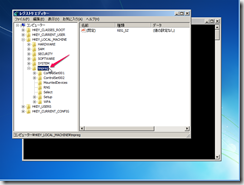
レジストリエディがが起動したら、
\HKEY_LOCAL_MACHINE\tmpreg
をまず展開します。

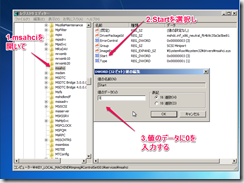
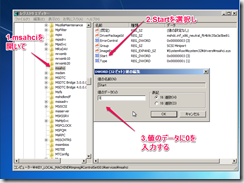
IntelチップセットのSATAをIDEからACHIに書き換える場合を検索すると、\services\iaStorV 内のStartの値(DWORD)を3→0に書き換えれば良いとあります。また、同じく\services\msahciについてもStartの値を書き換えると直るようなのですが、
今回Intelのチップセットではないので、最初に
・HKLM\tmpreg\ControlSet001\services\msahci
・HKLM\tmpreg\ControlSet002\services\msahci
の2カ所のStart値を3→0に書き換えます。

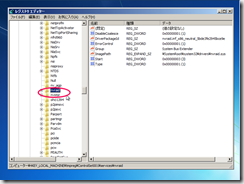
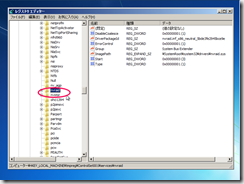
次に今回使っているNVIDEAのIONチップセットでiaStorVと同じようなものが無いか探してみると…

・HKLM\tmpreg\ControlSet001\services\nvraid
・HKLM\tmpreg\ControlSet001\services\nvstor
・HKLM\tmpreg\ControlSet002\services\nvraid
・HKLM\tmpreg\ControlSet002\services\nvstor
が見つかりました。
念のためこの4カ所についてもStartの値を3→0に書き換えておきます。
書き換えが終わったらレジストリエディタを終了します。
先ほど開いたコマンド プロンプトから
|
|
D:\Windows\System32\config><em><strong>reg unload HKLM\tmpreg</strong></em> [Enter] この操作を正しく終了しました。 |

と入力し、先ほど書き換えたレジストリを保存します。
ここまでの作業が完了したらコマンド プロンプトをxボタンで閉じて

再起動ボタンを押して再起動します。
再起動後、書き換え前のように起動途中で再起動を繰りかえさず起動することができました。
最後に必要なドライバ類を読み込ませて完了です。
おまけ
Windows7起動後 コマンドプロンプトを管理者として実行し
|
|
C:\><em><strong>set devmgr_show_nonpresent_devices=1</strong></em> [Enter] C:\><strong><em>start devmgmt.msc</em></strong> [Enter] |
とすると、デバイスマネージャーが起動されます。
デバイスマネージャーのメニューから表示-非表示デバイスの表示、とすると通常表示されないデバイスを表示することができるので、G43で使っていたデバイスを片っ端から削除します。