前回、ERG mouseの定義ファイル作成のうちボタンへのキーの割り付けと配置までやりました。
あのままでも使用する上では問題はないのですが、あまりにも簡素なのが気になるところです。ERG mouseには背景画像を貼り付けることができるのでこの機能を利用して、もう少しリモコンらしいデザインにしていきます。
1.背景画像のベースを作成する。
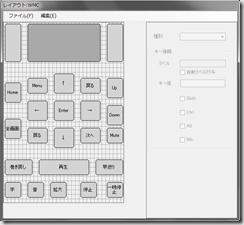
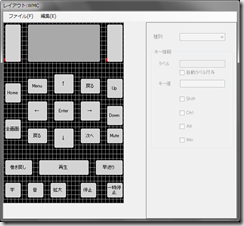
前回はここまで作りました。
まずこのレイアウトを選択して、使用可能な状態にします。
iOSデバイスであれば□(ホームボタン)+電源SWで表示画面をキャプチャし、何らかの方法でPCにその画像を転送しますが、この時
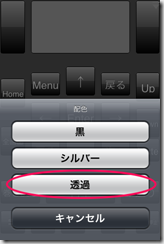
この部分をタップすると
メニューが表示されます。
配色を選択して。
さらに透過を選択します。
すると、
画面がこの状態になるので、この状態でキャプチャします。
2.背景画像の作成。
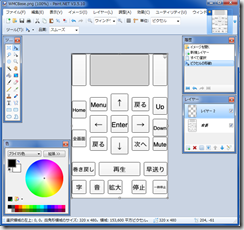
先ほどキャプチャした画像を画像編集ソフトに読み込ませます。レイヤー機能が使えるソフトであれば、PhotoshopでもGIMPでも構いません、今回はPaint.NETを使用して作成していきます。
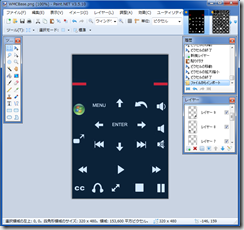
Paint.NETに先ほど作成したキャプチャ画像を読み込ませます。
次にWeb等から探してきたリモコンに使えそうな素材を貼り込んで行きます。
ボタンを一つ貼る度にレイヤーを増やしていくと調整しやすくなります。
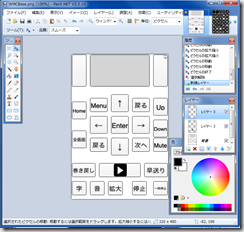
ひたすらボタンを貼り込んで行き最後に背景を黒で塗りつぶします。
アクセントに左右のマウスボタンの所には赤いラインを入れてみました。
完成したので、画像として保存します。
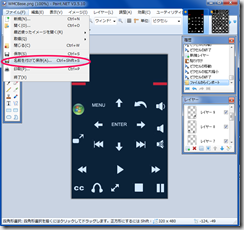
ファイル-名前を付けて保存を選び。
ファイルの保存場所とファイル名を決めたら、
JpegもしくはPNG形式で保存します。
今回はPNG形式でファイル名を「WMCBase.pngとして」保存します。
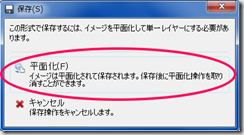
すると下記のように訪ねられるので
「平面化」を選んで保存は完了です。
念のため、作成した背景用ファイルは通常の保存でも保存しておくと良いでしょう。
3.ERG mouseへの背景画像の設定
先ほど保存した「WMCBase.png」をERG mouseの定義ファイルに設定します。
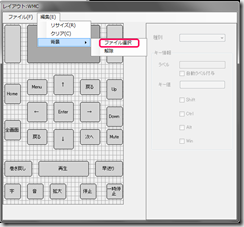
この画面から編集-背景-ファイル選択を選んで、「WMCBase.png」を指定します。
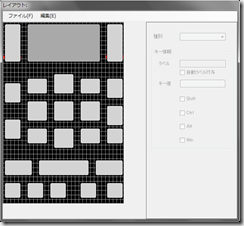
背景を読み込むとこのような状態になるので。
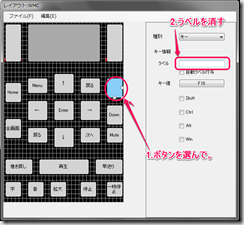
次はボタンのラベルを消していきます。
ひたすら削除を繰り返し
全部消えました。
ボタンのラベルを全部消し終わったら、ファイルから保存を選んで定義ファイルを保存して完了です。
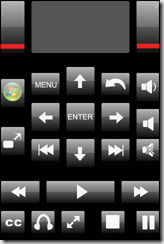
レイアウトを指定して接続すると、iPhone側の画面には
このように表示されているはずです。
もし
こんな状態で表示されるようであれば、右上のメニューボタンから配色を透過にしてください。