こんにちわ。今回はMac OS X用のFrameworkを作成する最初の手順を説明しようと思います。

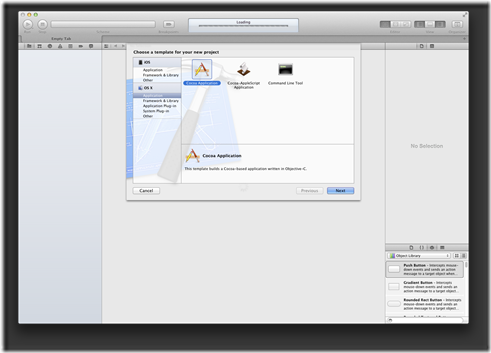
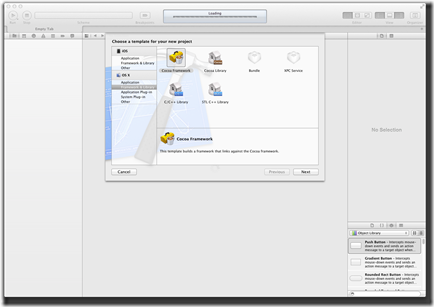
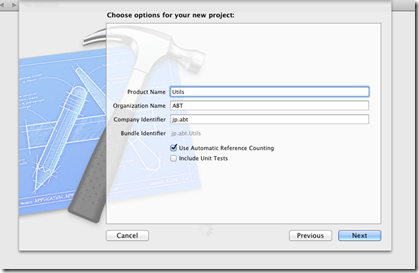
最初に、Frameworkプロジェクトを作成します。新規プロジェクトの作成で「OS X>Framework & Library」から「Cocoa Framework」を選択してください。

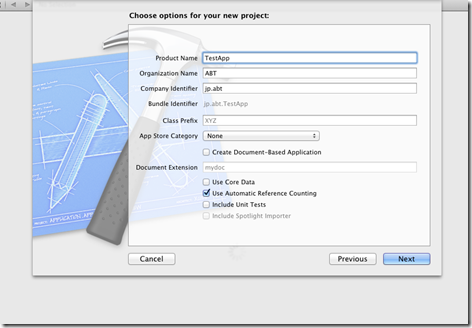
今回は「Utils」という名前でFrameworkを作成します。
デフォルトでUtils.h, Utils.mが作成されているので、ここにテスト用メソッドを追加します。
|
1 2 3 |
@interface Utils : NSObject +(NSString*)addBrackets:(NSString*)string; @end |
|
1 2 3 4 5 6 |
@implementation Utils +(NSString *)addBrackets:(NSString *)string { return [NSString stringWithFormat:@"[-- %@ --]", string]; } @end |
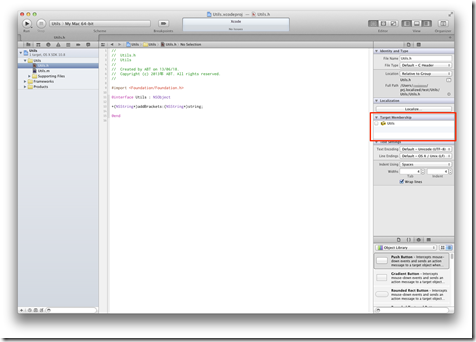
このUtilsクラスをFrameworkとして公開したいので、ヘッダファイルが外部参照可能になるよう設定を変更します。

Utils.hを表示した状態で、横のインスペクタの「Target Membership」欄のチェックボックスをONにします。

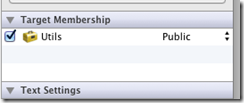
ONにすると横の公開範囲が変更可能になるので、そのまま「Project」を「Public」に変更します
Frameworkでどのヘッダが公開設定になっているかは、各TARGETの「Build Phases > Copy Header」で確認できます。
次に、Frameworkが利用される時にアプリケーションから正しくファイル位置を参照されるための設定をします。

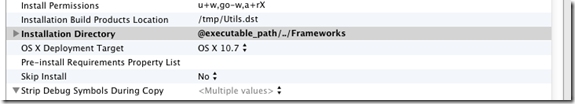
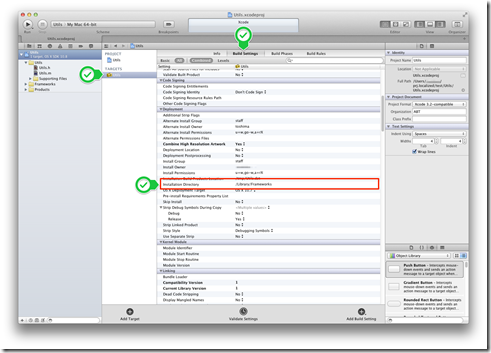
TARGETS>Build SettingsのDeployment>Installation Directoryを変更します。

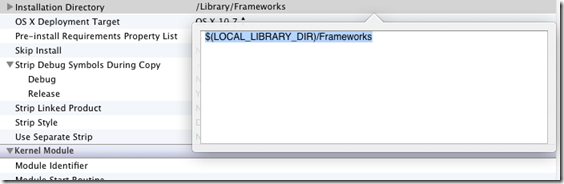
元々は「/Library/Frameworks(開くと$(LOCAL_LIBRARY_DIR)/Frameworks)」になってるのを「@executable_path/../Frameworks」に変更します。
@executable_pathは、アプリケーション実行時に実行パスに自動的に置き換えるための宣言です。
この状態でFrameworkを1度buildしてみます。
エラーが出なければそのままテストアプリの作成に入ります。
(おっと、Framework側のプロジェクトはまだ閉じないでください!)
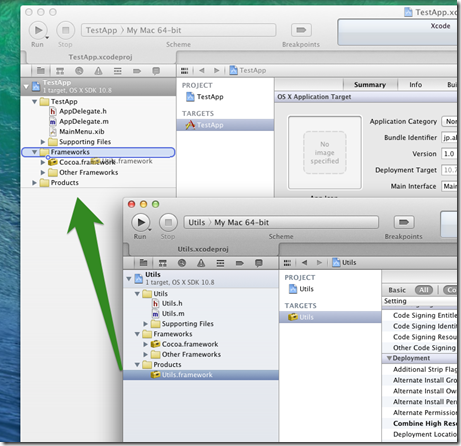
Framework側のプロジェクトは開いたまま、新規にCocoaアプリケーションプロジェクトを作成します。
今回はTestAppという名前にしました。

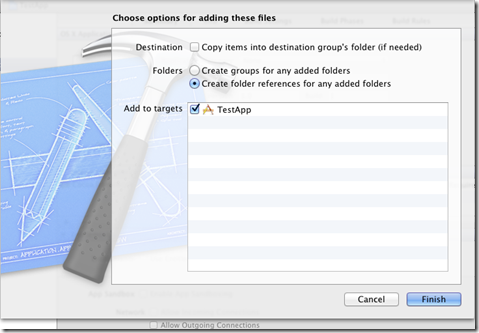
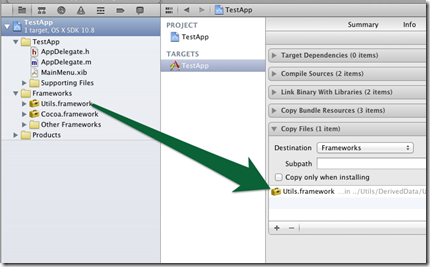
Framework側プロジェクトのProductsのUtils.frameworkをTesetAppプロジェクトへDrag & Dropして、プロジェクトの参照関係を設定します。

ドロップ時に出てくるシートでは、このように参照モードで追加するよう設定します。
この段階でTestAppプロジェクトでFramework側のヘッダを参照出来るようになっているので、AppDelegate.mにUtilsを呼び出すコードを記述してみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
#import "AppDelegate.h" #import <Utils/Utils.h> @implementation AppDelegate - (void)applicationDidFinishLaunching:(NSNotification *)aNotification { // Insert code here to initialize your application NSString* result = [Utils addBrackets:@"call framework"]; NSLog(@"result:%@", result); } @end |
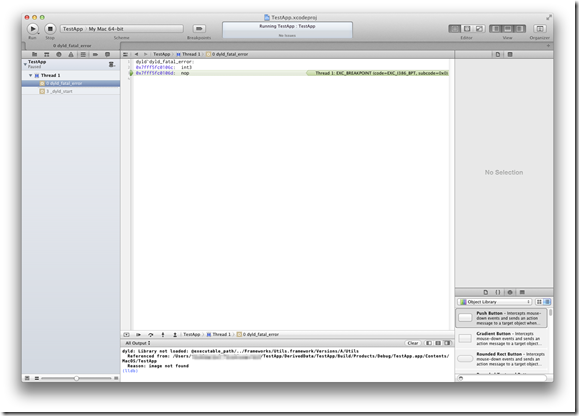
エラーメッセージを読んでみましょう。
dyld: Library not loaded: @executable_path/../Frameworks/Utils.framework/Versions/A/Utils
Referenced from: /Users/foo/bar/TestApp/DerivedData/TestApp/Build/Products/Debug/TestApp.app/Contents/MacOS/TestApp
Reason: image not found
要約するとApp内に対象のFrameworkが見つからない、という事になります。
なので、AppのBuild時にFrameworkもコピーするよう設定します。

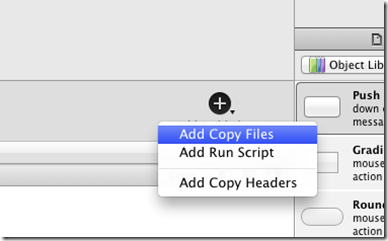
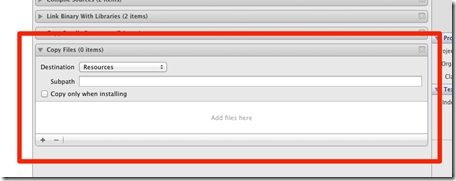
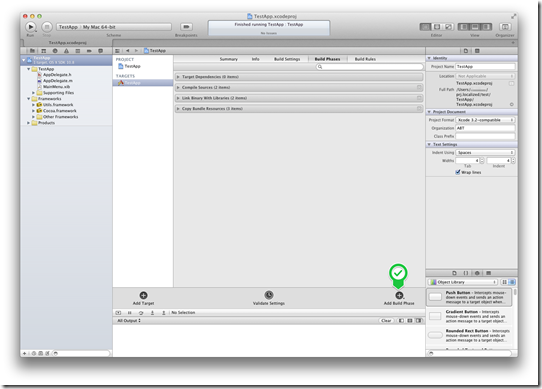
「TARGETS>Build Phases」にてAdd Build Phaseを押し、

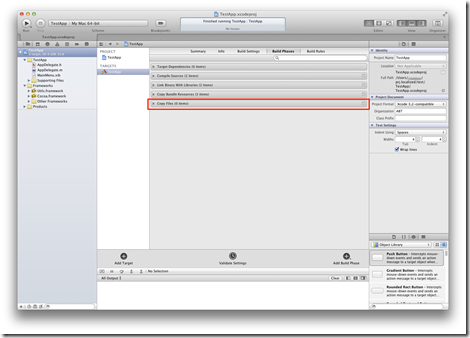
Build Phasesの最下段に「Copy Files」欄が追加されます。

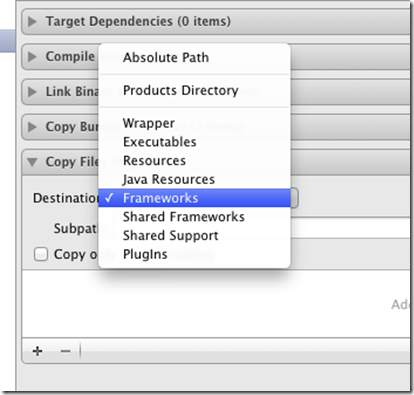
今回はFrameworkをCopyしたいので、Destinationを「Resources」から「Frameworks」に切り替えます。

空のリストエリアへUtils.frameworkをD&Dして追加します。
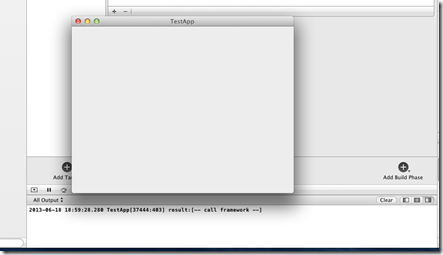
これで先ほどの不具合の対応が出来たので、もう一度してみます
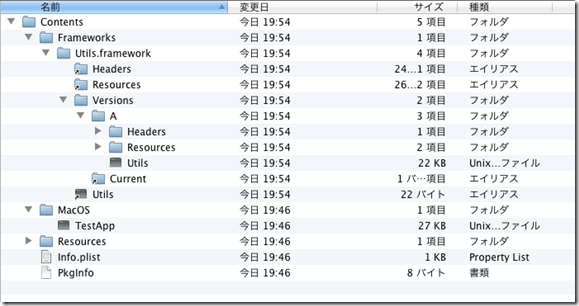
この時、TestApp.appパッケージ内はこのような構成になっています。
Contentsフォルダの下に追加されているFrameworks以下が埋め込みFrameworkとしてアプリケーションから参照されることになります。
実行ファイルである「Contents > MacOS > TestApp」から見てUtils.Frameworksが../Frameworksに配置されている事が確認できます。
これは前述のInstallation Directoryの設定通りです。
以上で説明を終わります。
最初の出力ディレクトリ指定さえ間違えなければ、あまり戸惑う箇所も無いかと思います。