最近、アプリケーションの素材として集中線が必要になりInkscapeにて作成した事がありました。
その際、netを調べても描き方が説明されたページが見当たらなかったので備忘録代わりにブログに記録しておきます。
大ざっぱな作業手順は以下の通りです
- 三角形を作る
- タイルクローンで回転させる
- グラデーションを放物状にかける
それでは説明に入ります。

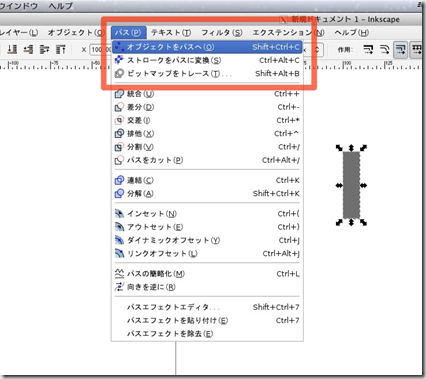
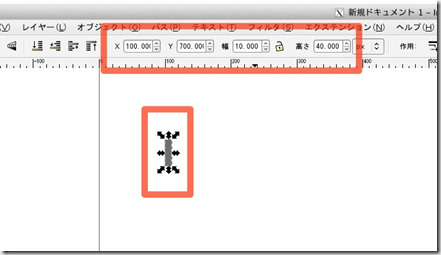
先ず、四角形を作成します。
位置、サイズは後から調整しやすいようにX=100, Y=700, 幅=10, 高さ=40に手入力で修正します。

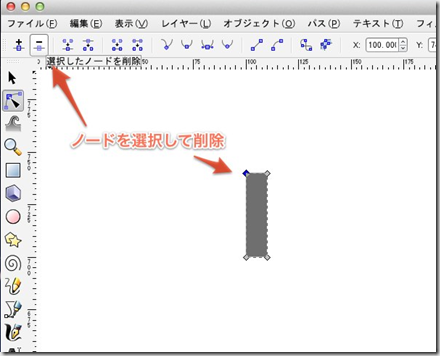
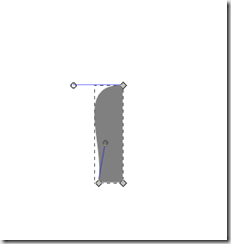
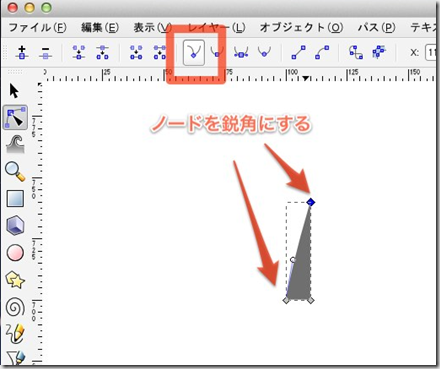
ゆがんでいる辺の両頂点に対し、ノードを鋭角にするよう変更します。

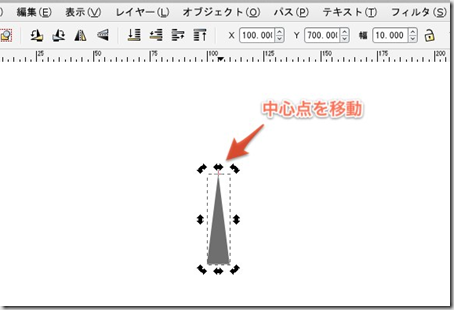
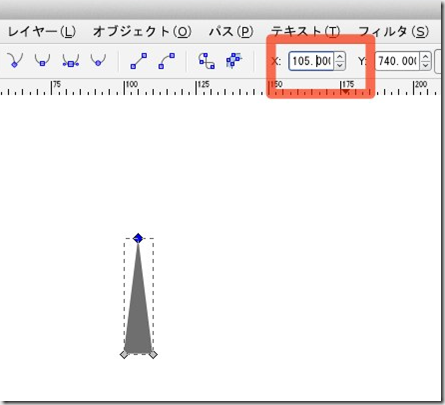
頂点のX座標を中間(105)に持ってきて二等辺三角形にします。
これで素材となる三角形が出来ました。この三角形を回転させることで放物線のように見せようという算段です。この段階で複製を作ってコピーしておいてもいいでしょう。

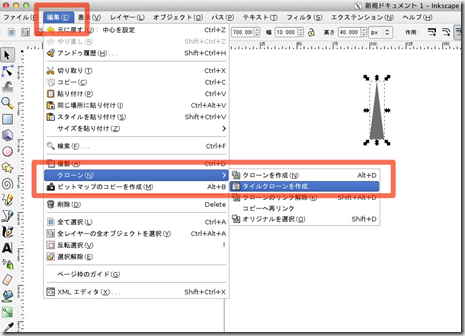
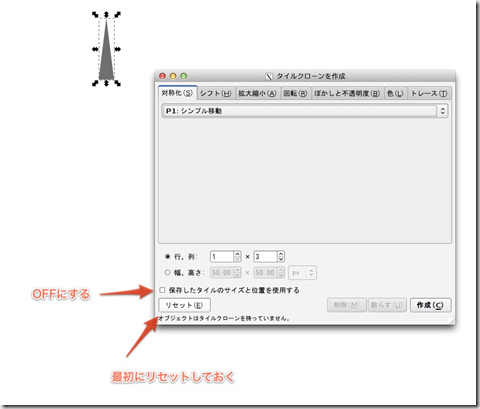
メニューより、編集>クローン>タイルクローンを作成を選びタイルクローン作成ウィンドウを開きます。

「保存したタイルのサイズと位置を使用する」はOFFに、また各種パラメータを初期化するためにリセットを押しておきます。

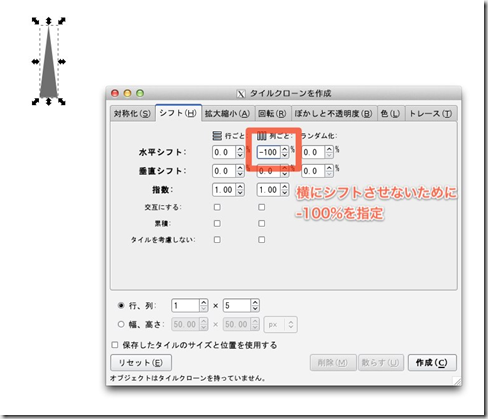
シフトは0%でもオブジェクトの幅分シフトしてしまうので、-100%を指定して移動しないようにします。
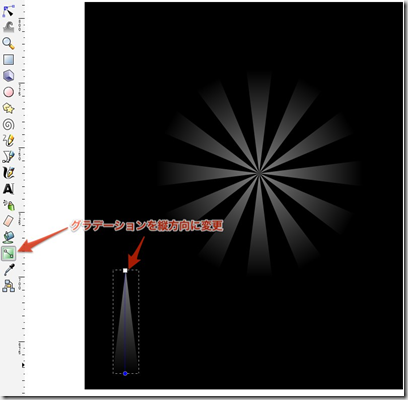
「シフト」タブを選び水平シフトの値を変更します。

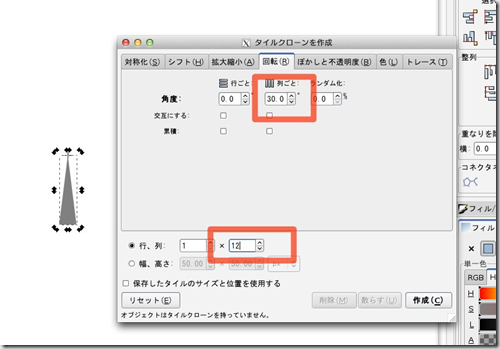
オブジェクトを回転させるために「回転」タブを選び、列ごとの回転を30℃で指定し、行、列を1×12で指定します。
これによって三角形は30*12=360で一回りすることになります。

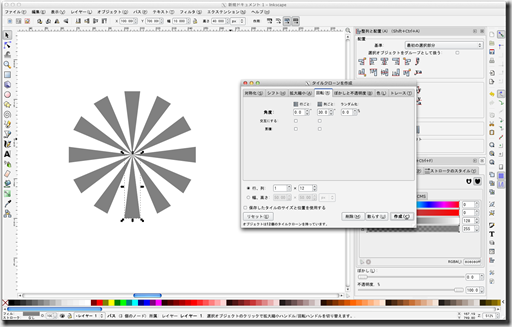
右下の「作成」ボタンを押すと、12個の三角形クローンが作成されます。

この時、オリジナル素材の三角形がクローンと重なってしまうため後にグラデーションをつけると色が変になってしまいます。
オリジナルは移動して待避しておきます。(削除はしないでください)

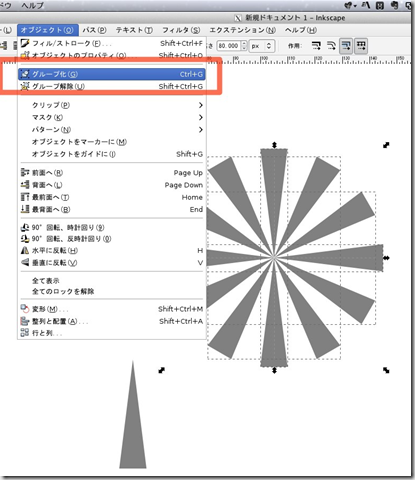
操作を楽にするため、このタイミングでクローンを全て選択してグループ化しておきます。
ここからグラデーション作業に入ります。

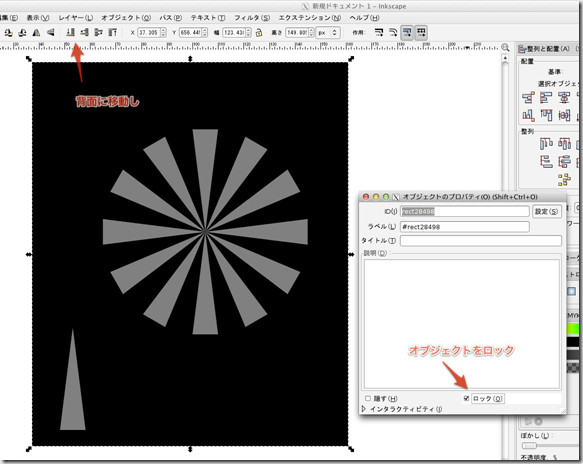
グラデーションをつける前に、白色を見やすくするため四角形で黒バックを作成します。
最背面に移動させ、操作に影響させないためオブジェクトをロックしておきます。(別レイヤーに作成しても良いでしょう)

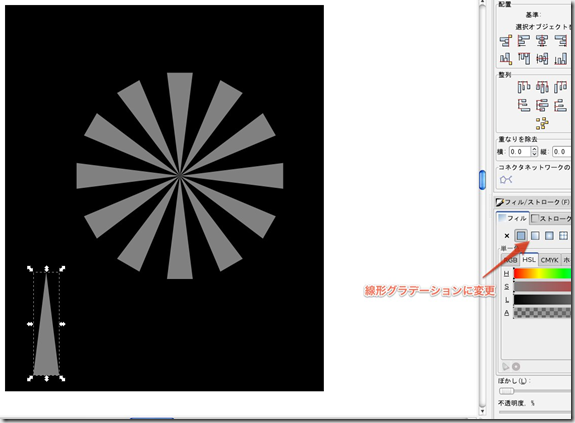
オリジナルを選択し、線形フィルカラーを線形グラデーションに変更します。

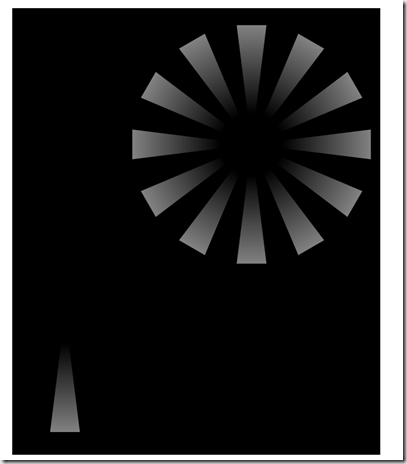
クローンはオリジナルの変更が反映されるため、上図のように放射線にもグラデーションが適用されます。
- オフセット0%, アルファ値0の白色
- オフセット25%, アルファ値0の白色
- オフセット100%, アルファ値128の白色

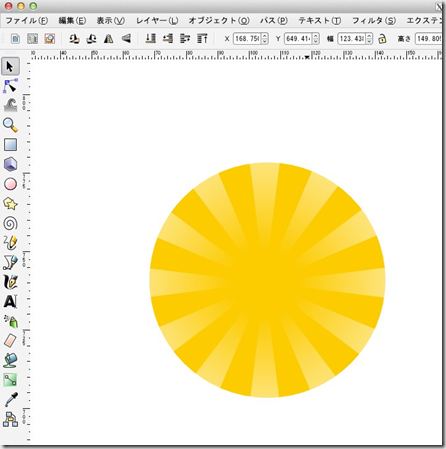
黒の背景を取り除くとこのような感じになります。(ロックしたオブジェクトはメニューで「オブジェクト」->「全てのロックを解除」で再び操作出来ます)
以上で基本的な放物線の作成は完了です。
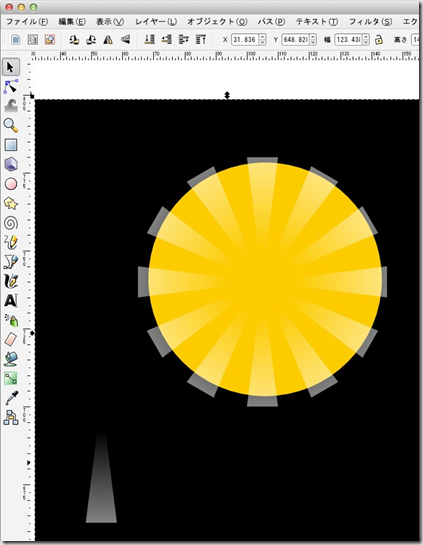
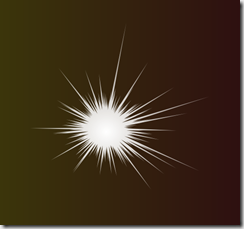
ここから重ねがけ、シャドウをつける等色々変化がつけられるかと思います。